La mécanique de Swipe Music Quiz vous permet de créer des jeux musicaux et variés.
Le but du jeu : vous affichez plusieurs questions illustrées par des morceaux de musique. Les joueurs doivent répondre à la question en swipant les cartes à gauche ou à droite.
Testez un exemple de Swipe Music Quiz : https://story.tl/demo-blindtest
Déroulement du Swipe Music Quiz
Il y a trois étapes dans le Swipe Quiz : l'intro, le jeu et le résultat (perdu ou gagné).
Intro : l’écran d’accueil du jeu, où vous présentez le but du jeu ainsi que les dotations.
Jeu : l’écran de jeu.
Perdu ou gagné : l’écran de fin où vous pouvez déclencher le bot ou rediriger les utilisateurs vers votre site web ou réseaux sociaux.
Créer un Swipe Music Quiz
Une fois l'Add-on activé, vous pourrez créer un Swipe Music Quiz :
- choisissez le format
microsite;
- ajoutez un nouvel écran dans la timeline ;
- sélectionnez
Swipe Music Quiz.
1/ Ajoutez vos différentes questions
A chaque question correspond un morceau. Vous pouvez le choisir parmi la bibliothèque Deezer ou parmi vos propres sons que vous pouvez importer directement dans la bibliothèque.
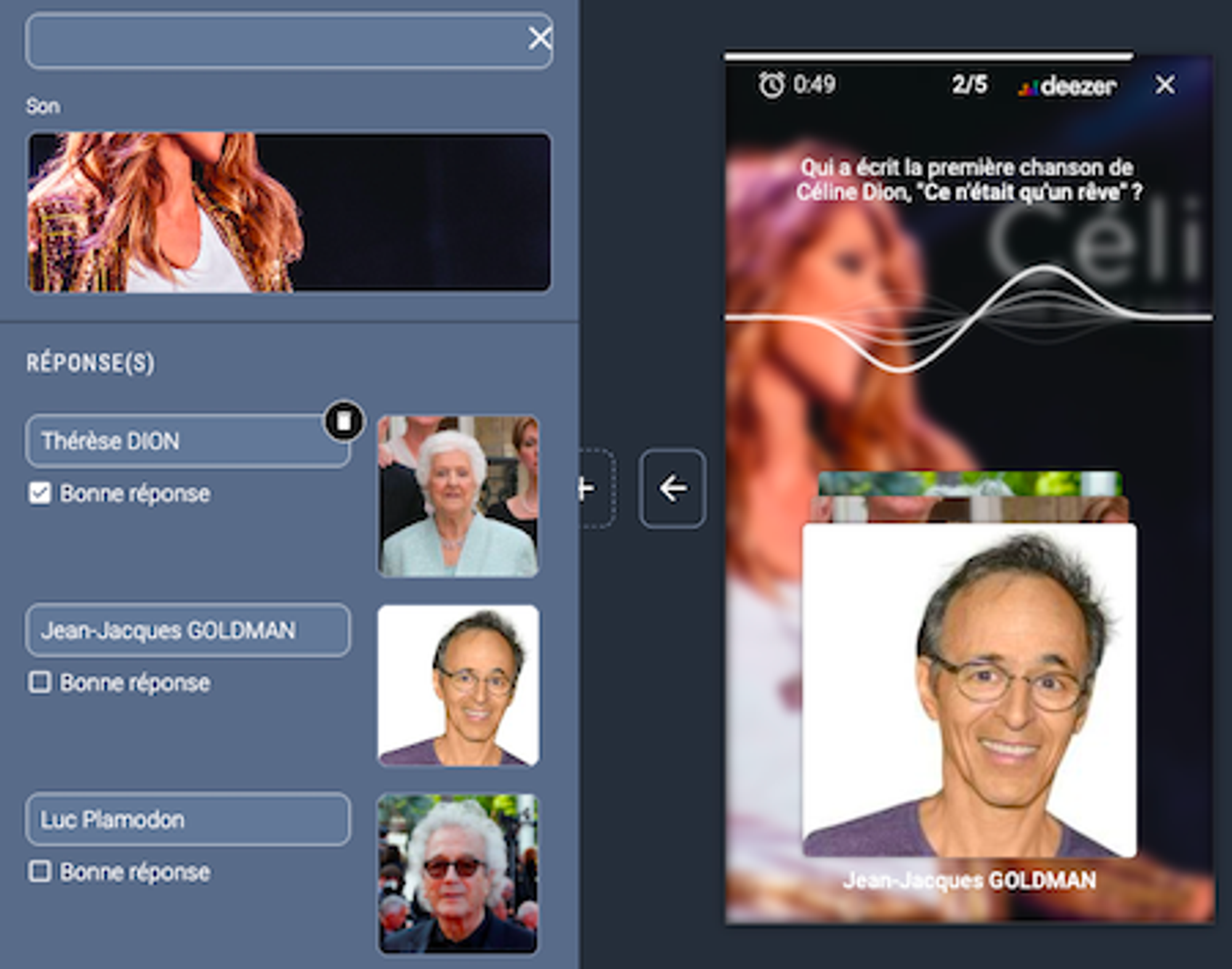
2/ Configurez les réponses
Il peut y avoir une ou plusieurs bonnes réponses pour chaque question.
Il faut que vous choisissiez une image pour chaque réponse car elle se transformera en carte à swiper.

Une fois que vos questions sont paramétrées, vous pouvez choisir d'illustrer les images qui s'affichent si l'on swipe à gauche ou à droite :
.png?table=block&id=05340729-d71f-4535-a84e-3b3c781b0c44&cache=v2)
4/ Personnalisez l'affichage du jeu
Vous pouvez choisir quelles couleurs s'appliqueront à votre jeu : header, police, vague equalizer, écrans bonne et mauvaise réponse... Tout est personnalisable.
.png?table=block&id=7b906675-f4e7-49f3-9908-d1517c1c0e9e&cache=v2)
Vous pouvez également choisir une couleur ou une image de fond pour votre jeu :
.png?table=block&id=c5a72d0d-0604-406d-9d97-8a27568a2812&cache=v2)
5/ Paramétrez les scores
Vous pouvez décider combien de points seront attribués par question ainsi que la durée d'affichage de chaque question.
Attention : si l'utilisateur donne une mauvaise réponse, il arrivera sur l'écran perdu.
6/ Autres réglages
- Afficher le bouton de fermeture : vous pouvez afficher ou non la petite croix en haut à droite du jeu
- Afficher le bouton rejouer : ce bouton permet aux utilisateurs de rejouer, il se trouver sur l'écran Perdu
- Afficher le header : vous pouvez afficher ou non le header en haut du jeu
- Afficher le score global : vous pouvez afficher ou non le score obtenu aux questions pendant la durée du jeu
- Révéler la bonne réponse : vous pouvez afficher ou non l'écran entre chaque question qui explique quelle était la bonne réponse
A présent à vous de jouer !
