La cover est le premier élément que votre audience verra sur votre expérience. C'est un écran d'accueil qui doit être le plus animé possible afin de donner envie à l'utilisateur d'en découvrir plus.
Les bonnes pratiques d’une cover
La cover est un élément important puisqu’il permet de servir d’écran de bienvenue et doit impérativement donner envie à l’utilisateur d’aller plus loin dans l’expérience.Pour une cover parfaitement optimisée, pensez à :
- animer l’expérience avec une vidéo en fond;
- mettre en avant les dotations;
- ajouter du son à la vidéo;
- apporter plus d’effet grâce à un titrage animé.
Quels éléments ajouter à une cover ?
- Titrage animé
- Logo
- Texte
- Image (vos images, Canva, Gif) ou vidéo en arrière-plan
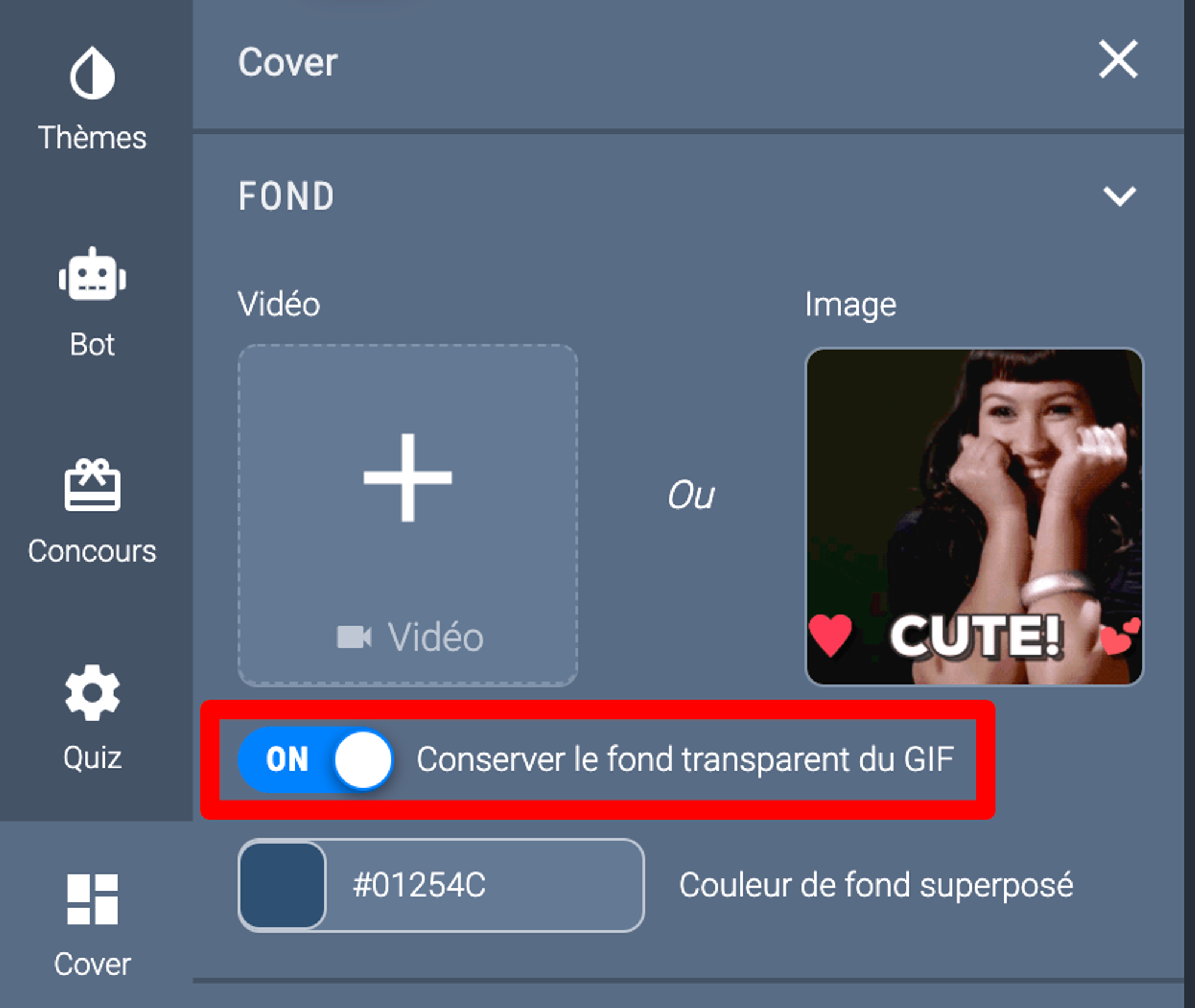
NB : si vous choisissez un GIF pour votre cover et que celui-ci possède un fond transparent il vous faudra activer l'option suivante (image ci-dessous). Cette option permet d'éviter qu'un fond indésirable apparaisse.

- Couleur de fond (l'opacité peut être réglée)
- Titrage animé (la boucle peut être désactivée)
- Titrage Swipe Up (amène à l'écran suivant ou plus bas dans l'écran).

La police du titrage animé ne peut pas être modifiée.
