You can choose between 4 integration modes to display your experience on your website.
🟢 Smart Embed Classic
🔵. Smart Embed Fullscreen Carrousel
🟣 Smart Embed Banner
🔴 IFrame
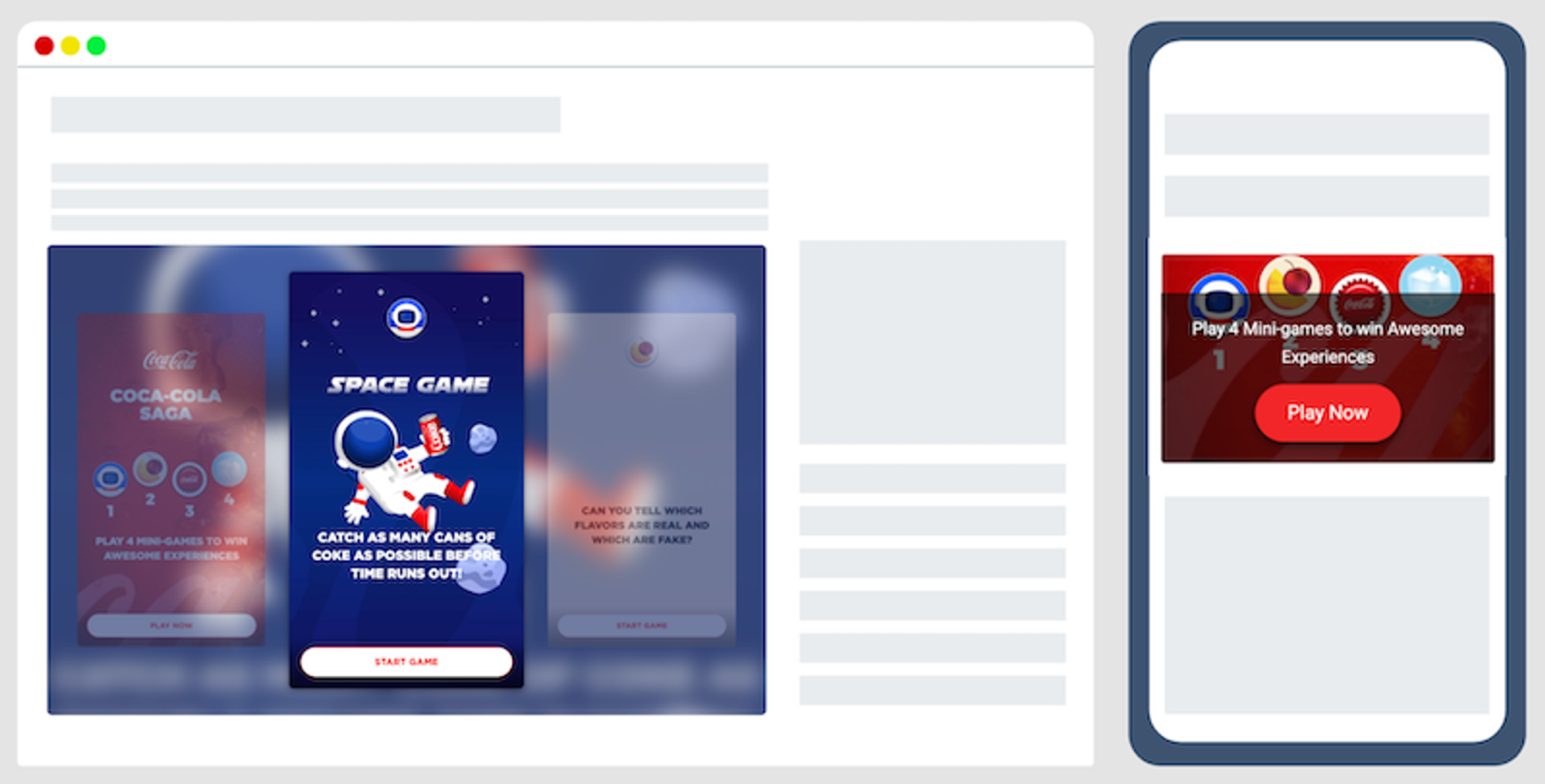
🟢 Smart Embed Classic

- Desktop : Display of the experience as a carousel directly integrated in the website content.
- Mobile : Display of an insert and it will open as an overlay.
How to integrate it?
1/ Paste this code before the closing of the </body> tag of your website:
<script defer src="https://static.fastory.io/pkgs/embed/v2/runtime/embed.min.js"></script>2/ Paste this code on the area where you want to display your experience:
<div id="fs-root" data-story-id="FC3OwLJ5"></div>Remplace data-workspace-id by your workspace ID (you'll find it in the url of your workspace).
Remplace data-slug by the end of the experience url
These codes are also available directly in the platform in the publish tab of each game.
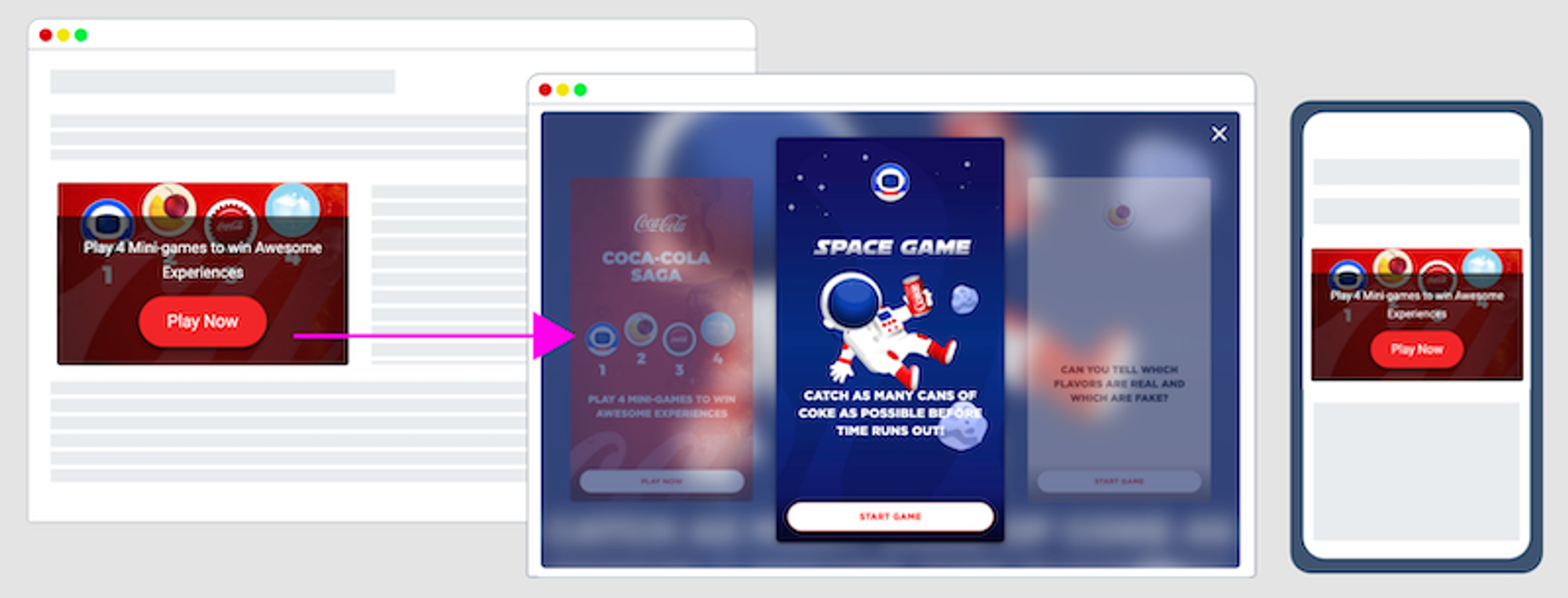
🔵 Smart Embed Fullscreen Carrousel

- Desktop : Display of an insert then opening of the experience in overlay as a carousel.
- Mobile : Display of an insert and it will open as an overlay.
How to integrate it?
1/ Paste this code before the closing of the </body> tag of your website:
<script defer src="https://static.fastory.io/pkgs/embed/v2/runtime/embed.min.js"></script>2/ Paste this code on the area where you want to display your experience:
<div id="fs-root" data-story-id="FC3OwLJ5"></div>Remplace the different information bellow:
data-workspace-id : get your workspace ID
data-slug : end of the experience url
data-consent : 0 ou 1 depending on if you want to display our cookie consent
data-btn-color : customize the insert button color
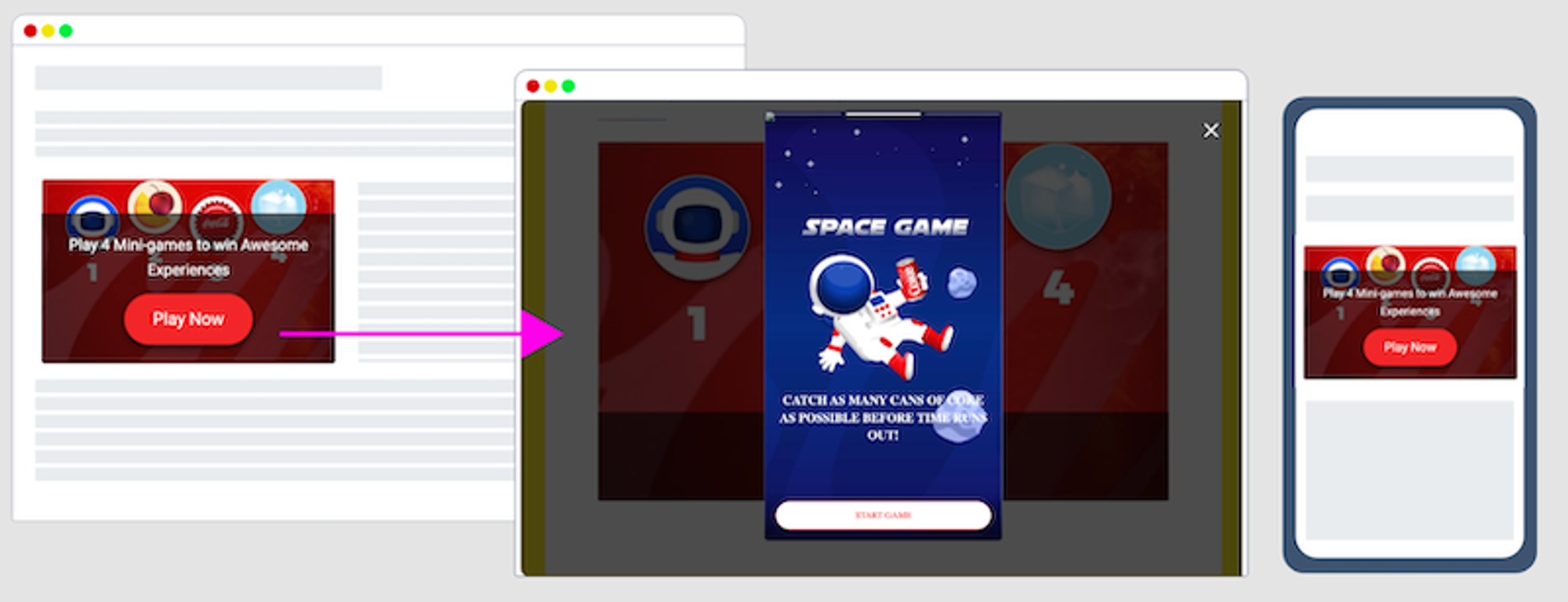
🟣 Smart Embed Banner

- Desktop : Display of an insert then opening of the experience in overlay as a mobile view.
- Mobile : Display of an insert and it will open as an overlay.
How to integrate it?
1/ Paste this code before the closing of the </body> tag of your website:
<script defer src="https://static.fastory.io/pkgs/embed/v2/runtime/embed.min.js"></script>2/ Paste this code on the area where you want to display your experience:
<div id="fs-root" data-story-id="FC3OwLJ5"></div>Remplace the different information bellow:
data-workspace-id : get your workspace ID
data-slug : end of the experience url
data-consent : 0 ou 1 depending on if you want to display our cookie consent
data-btn-color : customize the insert button color
🔴 IFRAME
Warning: this type of integration is not mobile-first and is only thought for desktop. We recommend you to use one of the Smart embeds above.
⚠️ Keep “?mobile” at the end of the experience url
<iframe id="fs-embed" src="https://story.tl/onboarding-test?mobile&consent=0" width="480px" height="800px"></iframe>